|
Creating Drop Shadows
the 'Old-Fashioned' Way
using Adobe®
Photoshop®/Photoshop Elements
(Corel® Paint Shop® Pro, Adobe® Photoshop®
Elements, Corel® PHOTO-PAINT,
Ulead PhotoImpact 7 and higher, and Microsoft® Picture It!® Digital Image
Pro would follow similar instructions)
Before drop shadow filters were added to Photoshop, we had
to make drop shadows the ‘old-fashioned’ way. That application will work for us
here, in order to make our photo-filled letters look like they
were placed on top of the paper instead of behind it.
-
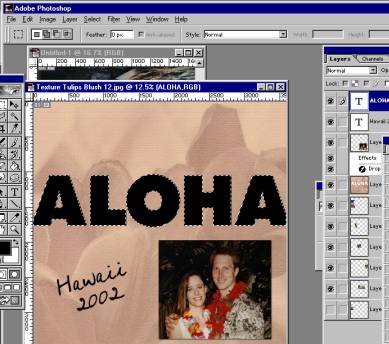
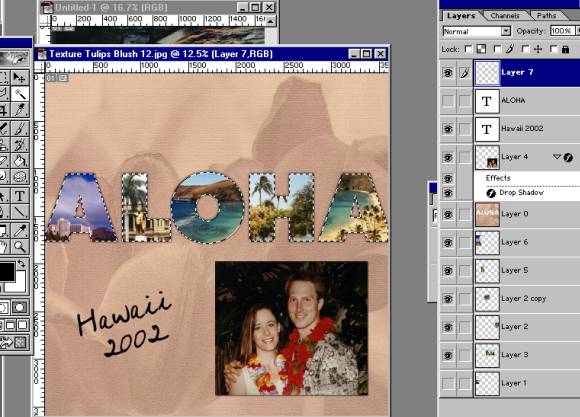
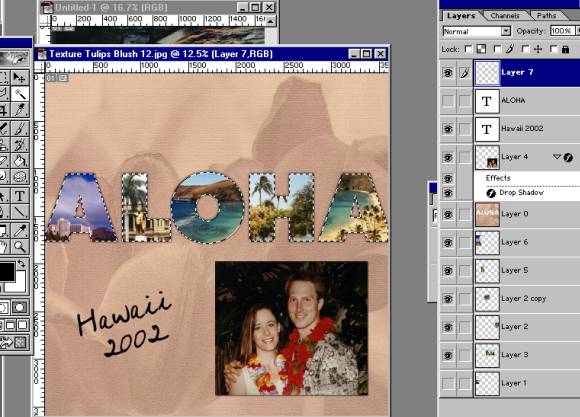
First,
turn your type layer on and select each letter, by holding your Shift key and
clicking on each letter (or Ctrl-Click on the 'T' thumbnail icon in the Layer
Palette of your type layer). Then turn the type layer visibility back off.

-
Choose Select >
Feather. This will bring up the ‘Feather Selection’ box, allowing you to enter a
feather radius. The higher the number the fuzzier your selection will be.
I’ve chosen 10 pixels. Click OK. You probably will not see a change in your
selection at this point, but you will see the effect of the feathering in the
next steps.

-
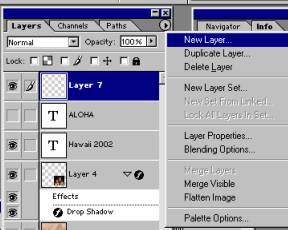
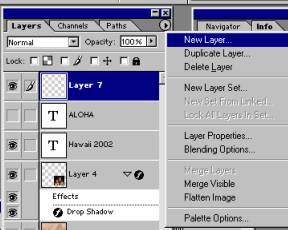
Make sure your new layer is selected as the active layer
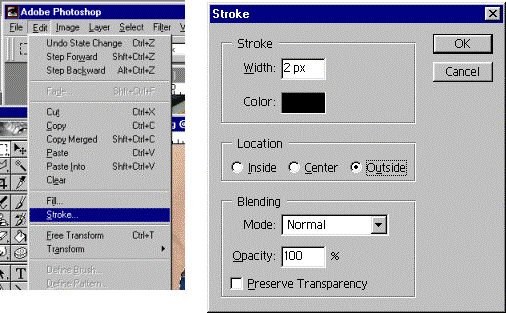
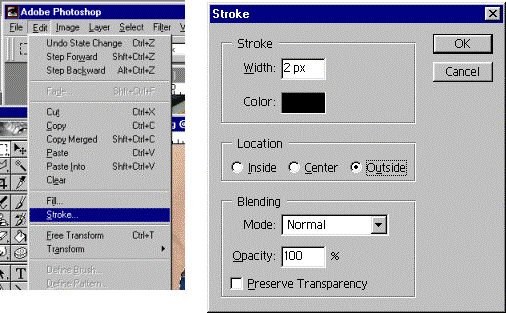
in the Layer Palette. Select Edit > Stroke from the main menu. This will bring up the Stroke
dialog, allowing you to
choose the specifications for your stroke. Since I’m using mine to make a drop
shadow, I’m choosing 2 pixels width, color black (which will spread out much
wider and softer because of the feathering we did to the selection). Location
and Blending can be set to your personal preferences, as well. I chose Outside.

-
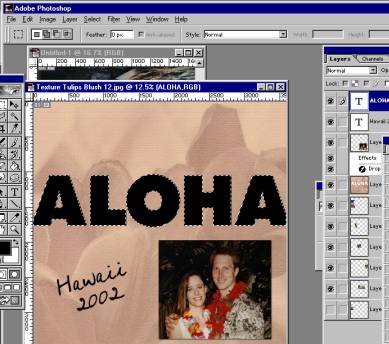
Now that the stroke is there, you’ll need to clear away any
of the feathered stroke that is inside the edge of the letters, as we only want
the appearance of a feathered drop shadow on the outside). To do this,
select the type layer again as in the first step. Do not
use the same selection that you used to make the stroke, because the feathering
has modified that selection, so it will not work for this step. A new selection
of the letters is necessary to preserve the drop-shadow effect.

-
Once you have all the letters selected, turn off your type layer
visibility and select the
Stroke layer in the Layer Palette.
-
Press Delete or Backspace key (or
Edit > Cut [Ctrl-X]). This will delete any stray pixels that are inside the
edges of your letters, leaving only the outer part of your ‘drop-shadow.'
-
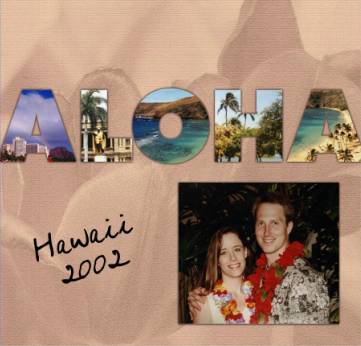
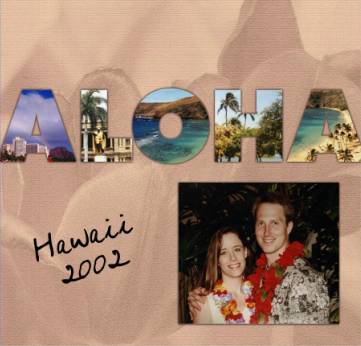
Enjoy your 'old-fashioned' drop
shadow!

Written by Melissa Prostrollo, Copyright 2003, CottageArts.net, All Rights
Reserved.
|
|