|
Using ScrapOver™
Templates
with Adobe® Photoshop® Elements
(Adobe® Photoshop® would follow similar instructions)
(see same tutorial using Paint
Shop Pro)
|
Our ScrapOver templates are a hit
because they are simple to use and help
you get so much done in little time! Here’s a quick breakdown of the steps to use them
with Photoshop Elements. Most other image editors that are
compatible with PNG formats would follow
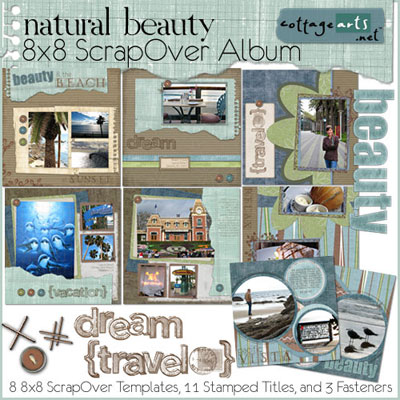
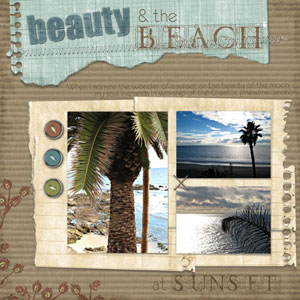
similar steps. Our sample is using the
versatile
Natural Beauty 8x8
ScrapOver Album,
which includes eight designer-pieced 8x8 templates,
word art and extra elements.
See our selection of Downloadable
ScrapOver Templates here
|

|
|
What you’ll need:
-
Adobe Photoshop Elements®
(version 6 used in tutorial)
-
ScrapOver template of choice
-
Photo(s) in digital
format
You’ll learn how to make:
|

|
Open Photoshop Elements
Open a
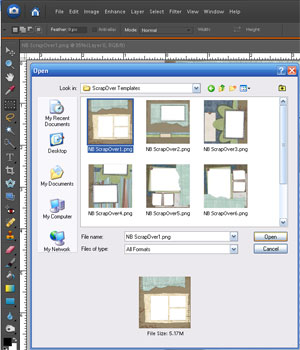
Simply ScrapOver template within Photoshop Elements:
Choose File>Open and browse your system for the
template you want to open. We chose
NB ScrapOver 1.png from our Natural
Beauty Album.
Click
Open.
Notice the
transparent openings for your photo, which is what makes
ScrapOver templates so easy to use! |

|
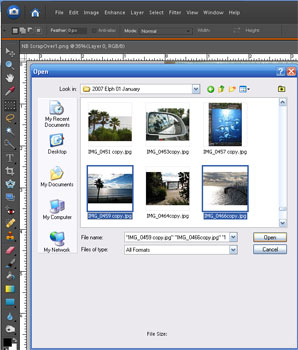
Open
Photo(s)
Choose File>Open and browse
your system for the photo you want to
open. Click OK to open.
Tip: To open
more than one photo in the same folder,
simply hold the Ctrl (Option: Mac) key
and click multiple images, as I did.
|

|
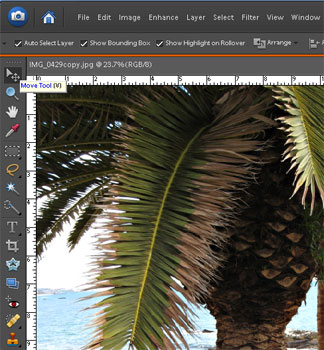
Drag
Photo(s) onto Template
As shown in the Project/Photo Bin at
right (lower left of your screen), there
are 3 images, plus the template open.
Double click
on one of the photos to make it the
active file (will show in main window of
screen). Make sure the Move Tool is
active (Type V or click on it).
Click image
and drag it downward onto the thumbnail
image of the template in Project/Photo
Bin to place it on template. Repeat for
other images.
|


|
|
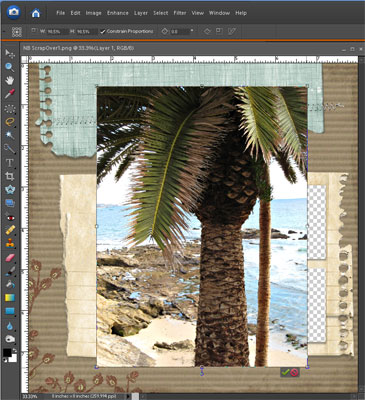
Resize and Reposition Photo(s)
With the Move Tool selected, drag the corner pulls of the photo by
dragging inward to size to photo opening in
template (dragging outward decreases
quality of image, so use carefully).
Also, rotate if needed.
If desired, rename this layer (named
Layer 1 or Raster 1) to 'Photo 1' to help distinguish it.
To Rename, right click on it in the
layer palette, select Rename, and give
it the name of your choice.
Enhance your photo as needed such as
brightening or adjusting the
hue/saturation.
Repeat for
all photos.
|

|
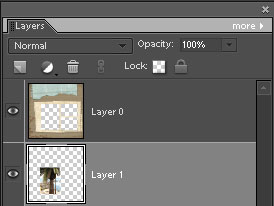
Move Photo(s) beneath Template
In the Layer
Palette at lower right of screen, select
this photo (the layer named Layer 1 or
Photo 1).
Click on the thumbnail image and drag
downward in the layer palette, so it is
now below the template.
Voila! The photo is now perfectly sized and
has an awesome realistic shadow around
it.
Repeat
steps if there are openings for more photos.
|


|
|
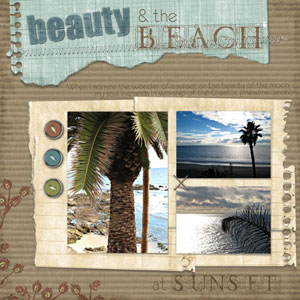
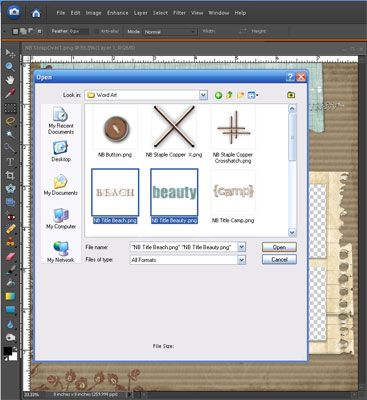
Add Title Art & Elements (optional)
Many of our
ScrapOver and Quick Page Album Kits have
additional title art and elements for
you to make the page even more your own.
This kit in particular has many
different vacation words, staples, and
button. As with opening multiple photos,
hold the Ctrl key (Mac: Option) while
clicking on multiple files.
Add these to
the page as you added photos. Position
and size as desired. You can even change
the color (Enhance>Adjust Color>Adjust
Hue and Saturation).
In the
sample shown, a staple, 2 pieces of
title art, and 3 buttons were added (two
were re-colored with technique above).
|

|
|
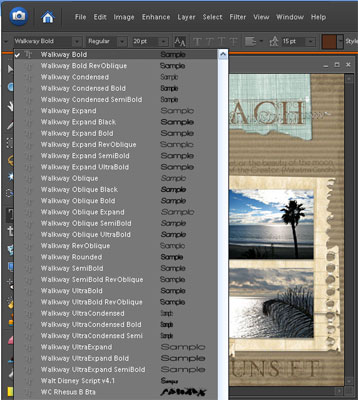
Add Text
To add journaling, click the Horizontal Type Tool tool on the tool bar and choose font and settings
from Tool Options menu across the top of
screen. Be sure you are on a layer above
the photo and template layers in the
Layer Palette.
Place cursor in
position on layout where you want title to appear.
Type journaling,
adjust position and size, if necessary.
Add additional text in
different fonts and colors, if desired.
|

|
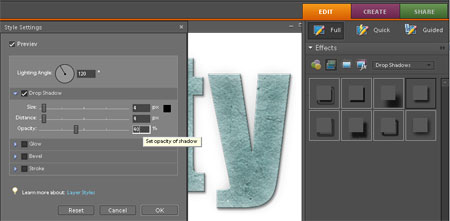
Add Drop Shadows (optional)
If desired, add drop shadow to title art
or elements, for added dimension, like
on the Beauty title art.
In
Effects Palette
(defaults to top right of screen)
select Drop Shadows. With the
layer of the text highlighted as the
active layer, click on the shadow of
your choice. Usually Low works
well.
To customize this shadow, click on the
fx on that layer in the Layer Palette to
bring up the Style Settings dialog. A
nice small, realistic shadow is Size: 4,
Distance: 4, Opacity 40. However, you
can set to your preference.
|

|
|
Save and
Print Layout
You’re done! Save as
a .psd format file to retain layers (choose
File>Save As>PSD) and high
quality jpg for printing. Print
at any square size on photo paper using
the highest quality setting. This set is
8x8, but some of our templates are
12x12. If you do not have a wide format
printer and want to print at 12x12,
check out our
printing article to learn about
other options.
Save as .jpg
format to share on the
Internet (resize to 72 dpi for this option). Good luck
enjoying the ease and versatility of digital!
Happy
creating!
Michelle
Shefveland and Team |
 |
|